Qué bien tenerte por aquí 👋 Hemos preparado un post con las tendencias UI/UX que necesitas conocer para llevar a tu proyecto al siguiente nivel. Contarte que para recopilar estas tendencias hemos trabajado mano a mano con el equipo especialista en diseño UI/UX, así que esperamos que lo disfrutes. Esto no acaba aquí, y es que este artículo lo iremos actualizando con las tendencias más top que vayamos detectando. Así que si fuera tú, me añadiría esta página en favoritos e iría siguiendo las novedades en UX/UI con el primer café de la mañana.
Últimas Tendencias UX
¿Hay algo más poderoso que conocer lo que realmente necesitan nuestros usuarios?
Ya te digo yo que no. La información es poder, amig@. Como somos gente maja, queremos contarte cuáles son las últimas tendencias de UX para que puedas aplicarlas en tu proyecto desde ya.

Pero si aún andas un poco despistad@, te vamos a contar en qué consiste eso del UX: se refiere a la experiencia del usuario, es decir, cómo se siente y percibe una persona al interactuar con un producto o servicio digital. Se trata de comprender las necesidades del usuario, diseñar soluciones intuitivas y satisfactorias, y garantizar que la interacción sea fluida y placentera.
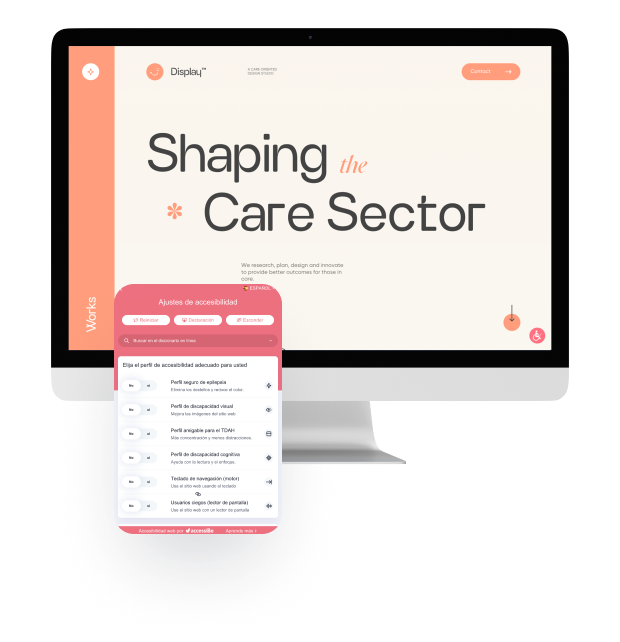
1. Accesibilidad
La accesibilidad es esencial en el diseño UX/UI para que todas las personas puedan consumir el contenido.
No es una tendencia, sino un principio básico. Se deben seguir ciertos puntos para garantizar la accesibilidad en el diseño:
- Una correcta elección de color.
- Tener en cuenta el contraste del texto.
- Una correcta jerarquía en los títulos.

2. Inteligencia Artificial
Las IAs serán una tendencia permanente en el mundo laboral.
Puedes lamentarte o aprovechar su potencial. Existen cursos que enseñan cómo usarlas mejor.
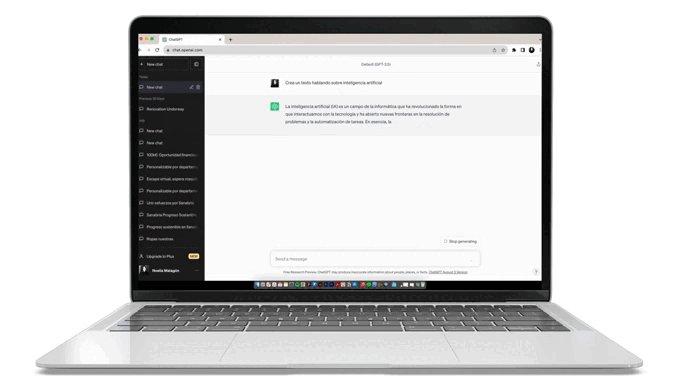
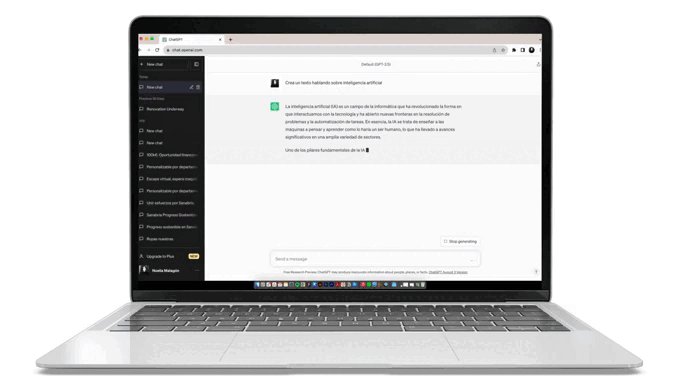
Un ejemplo de IA 🤖 es el famoso Chat GPT con el cual puedes pedirle que te genere cualquier tipo de texto. Otro buen ejemplo es Midjourney que genera imágenes a partir de texto o una foto, logrando resultados muy espectaculares.

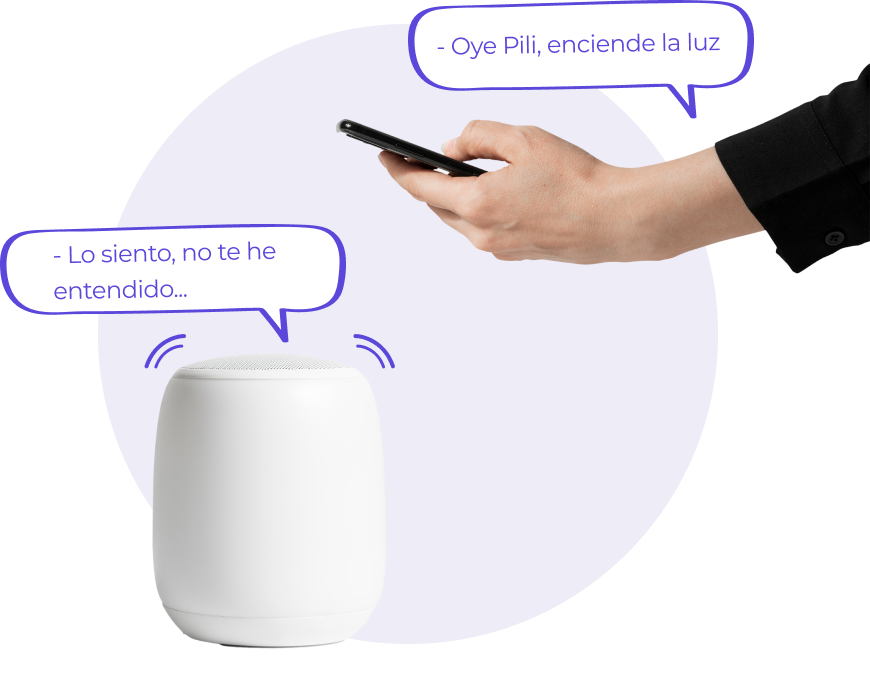
3. Interfaces por voz
Domotizar la casa y utilizar asistentes de voz es cada vez más común.
Si nos enfocamos en la parte de experiencia del usuario, podemos encontrar las siguientes ventajas:
- Velocidad️: dictar mensajes es más rápido ⚡ que escribir, incluso para personas habilidosas en el teclado.
- Accesibilidad: la interfaz por voz 🗣 acerca la tecnología a personas menos familiarizadas con ella.
- Es manos libres 👋🏼: mejora la seguridad en actividades como conducir.

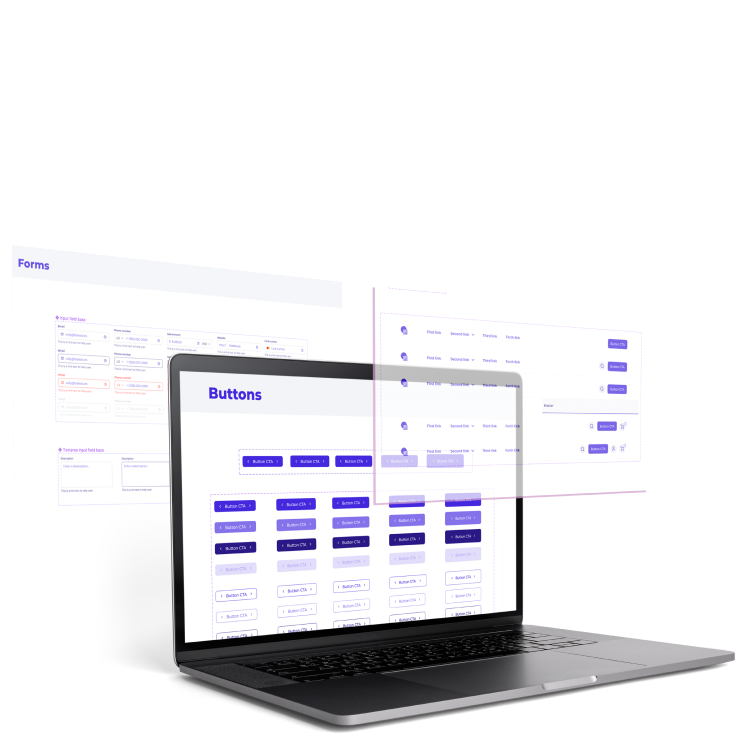
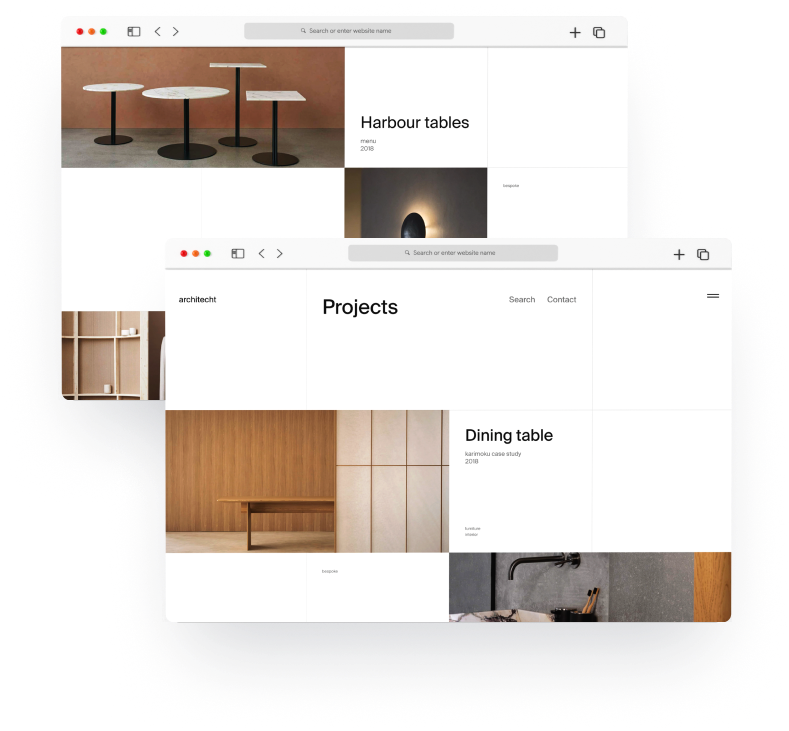
4. Sistemas de diseño
Los diseñadores se adaptan a los nuevos dispositivos y formatos de pantalla cada año.
Los sistemas de diseño son importantes porque ofrecen directrices y piezas para configurar pantallas 🖥 y el comportamiento de los elementos en un solo documento.
Además de ofrecen al usuario un producto coherente y escalable, sin importar la plataforma o dispositivo.

5. Behavioral Design
Es un campo de estudio que se nutre del entendimiento de cómo las personas se comportan, basándose en los conocimientos de la psicología, la economía y la sociología.
Debemos centrar nuestros esfuerzos en comprender los patrones de comportamiento de las personas, ya que nos permiten identificar oportunidades específicas que influyen directamente en las decisiones que tomamos.
Estos factores marcan la diferencia entre el éxito y el fracaso al implementar un producto.
Es importante enfocarse en incrementar la disposición y motivación de los usuarios a la hora de tomar decisiones, de manera que tengan menos dudas cuando llegue el momento crucial.

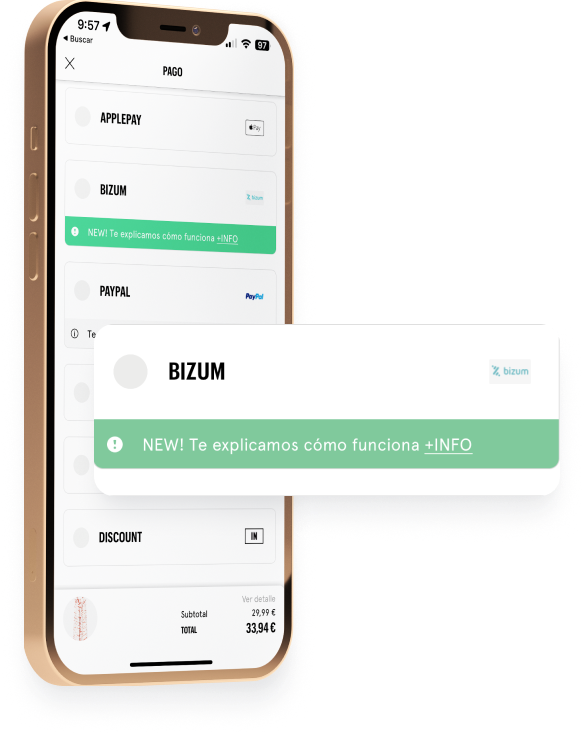
6. Procesos de compra
Las empresas están enfocándose en simplificar los pasos necesarios para realizar una compra, eliminando barreras y reduciendo la fricción.
Desde la optimización del diseño de interfaz hasta la implementación de métodos de pago rápidos y seguros, se busca brindar una experiencia fluida y eficiente que permita a los usuarios completar sus compras de manera rápida y satisfactoria.

Si te digo que la UI es la cara visible de tu negocio…

¿Sabrías decirme qué forma tiene el tuyo?
Con UI nos referimos a la parte visual y tangible con la que el usuario interactúa directamente. Se trata de diseñar la apariencia, la disposición de los elementos, los colores, las tipografías y otros aspectos visuales que hacen que el producto sea atractivo y fácil de usar. Crear una interfaz atractiva e intuitiva permite a los usuarios utilizar tu web de forma eficiente y satisfactoria. Vamos a ponérselo fácil al usuario, please.
Estando al día de las últimas tendencias en UI podrás poner en práctica las técnicas más novedosas en UI para que usar tu web sea más satisfactorio que explotar las burbujas de un envoltorio de plástico.
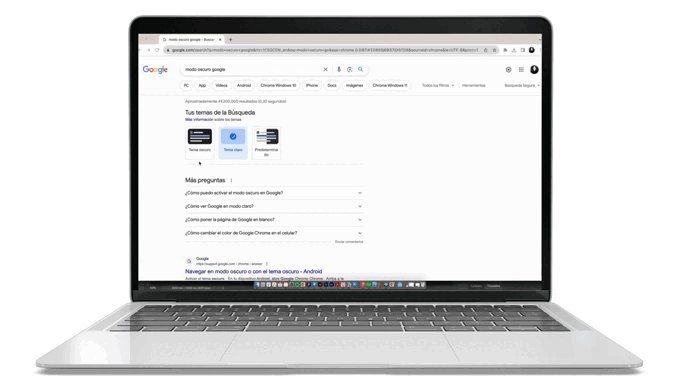
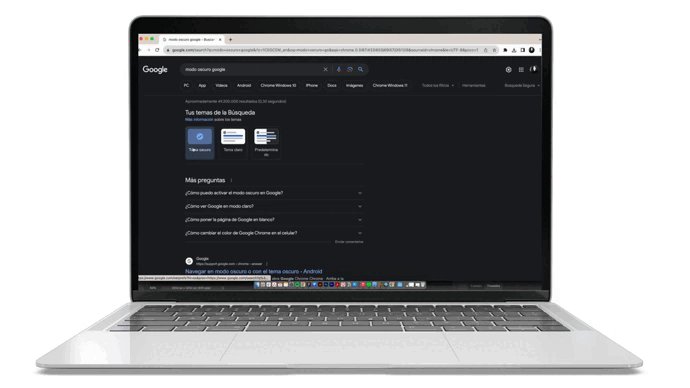
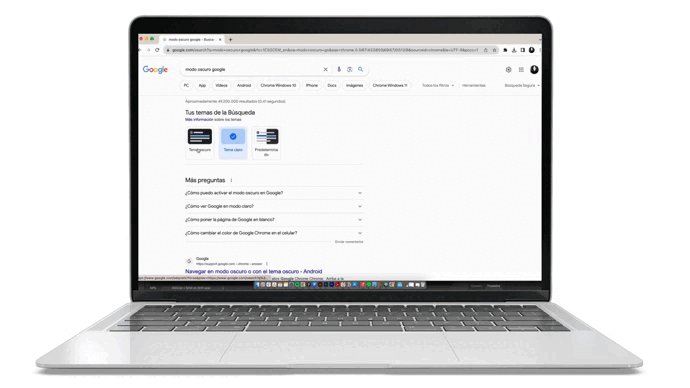
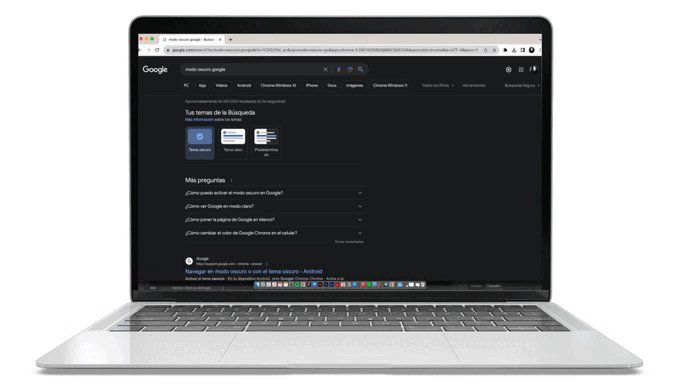
1. Dark Mode
Es una tendencia muy adecuada para que el usuario pueda consumir contenido de forma menos dañina para sus ojos.
Para ello los diseñadores de UI, deben adaptar su paleta cromática a la equivalencia en modo oscuro (fondos negros, pero no puros), creando jerarquía, según la tonalidad de gris oscuro o las sombras que apoyan el contenido.
Algunos sistemas operativos como IOs tiene la posibilidad de configurar el dark mode, según las horas del día.

2. Frictionless en el log in
La contraseña debe ser alfanumérica, llevar un signo y rimar en Alejandrino.
Hoy en día se van introduciendo poco a poco diferentes formas de realizar el log in, sin la necesidad de memorizar una contraseña.
Por ello, necesitamos un dispositivo personal siempre a mano para recibir o bien un código, escanear un código QR o que nos analice el rostro o la huella, es decir, contraseñas biométricas y personales.

3. Elementos 3D
Si animas un elemento 3D además puedes ganar mucho más potencial.
Poco a poco se está imponiendo la utilización de gráficos en 3D sobre los elementos 2D, ya que estos llaman mucho más la atención, son más fáciles de comprender y puedes dotarlos de efectos para que cautiven al usuario, cómo puede ser la sombra proyectada.

4. Animaciones
Cada vez es más habitual que vayan apareciendo elementos con diferentes animaciones durante la navegación en una web. Suelen estar muy bien optimizadas para que la página cargue como un tiro, ya que se introducen mediante código en vez de un vídeo como tal. Un gestor de animaciones muy popular, por ejemplo, es Lottie. Algunas de sus ventajas son las siguientes:
- Aumenta el atractivo visual 👀.
- Ayuda a destacar la información ‼️ importante.
- Mejora la retención 🧠 de información.

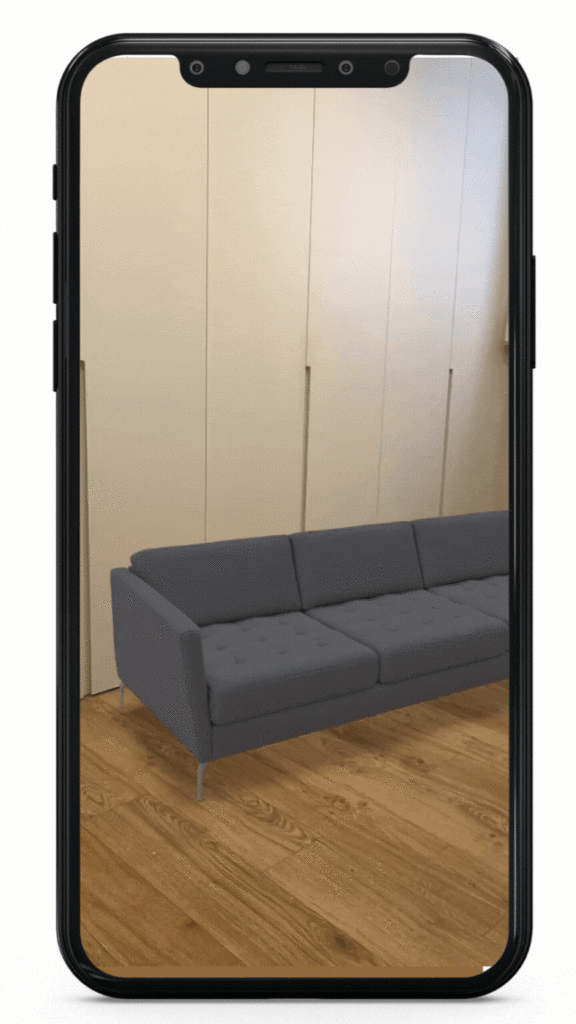
5. Realidad Aumentada
Puedes ver como te queda un mueble en tu casa sin tener que comprarlo previamente.
Cada vez son más frecuentes en el diseño de interfaces móviles la posibilidad de que el usuario se haga a la idea del tamaño o configuración de un mueble por ejemplo de Amazon o de Ikea, o cómo quedaría el último dispositivo de Apple, gracias a la realidad aumentada que proyecta el objeto.
Delimitamos la zona y a través de un dispositivo móvil se genera en la pantalla el producto, facilitando la decisión de compra. Otra práctica habitual es ver el objeto en 3D en un visor de imagen.

6. Microinteracciones
Pueden hacer que el usuario se sienta más involucrado con el sitio web.
Las microinteracciones en los productos digitales son importantes, ya que proporcionan contexto y emulan la realidad. Un ejemplo de esto son los diversos estados de los botones:
- Hover
- Guardar para más tarde ⏰
- Darle a like 👍🏼
A día de hoy también nos podemos encontrar microinteracciones que se activan con gestos, como puede ser el hacer Swipe para cambiar de una pantalla 📲 a otra.

7. Minimalismo
Esta corriente sigue siendo la reina en muchas páginas web.
Gracias al minimalismo, se facilita su comprensión y escaneo al leer ya que suelen estar muy bien jerarquizadas y muy limpias. Seguro que alguna nos habremos dejado en el tintero, pero estamos seguros que a lo largo de este 2023 sabrás identificar cualquiera de las que te hemos advertido.


Trabajos únicos, con alma. Con ganas de crecer y ser relevantes. Como nosotros.
Cuéntanos lo que buscas y te ayudaremos a encontrar lo que necesitas.
- El Dilema de la Investigación UX: Cualitativa vs. Cuantitativa - 6 febrero 2024
- Conoce las últimas tendencias en UX/UI en 2023 - 17 agosto 2023
- Cómo hacer un briefing para tu empresa + plantilla - 14 julio 2023