El diseño web responsive es la práctica de construir una web que se adapte al dispositivo en el que se está visualizando. Con la llegada de los smartphones, la manera de navegar por internet ha cambiado. Sin embargo, contamos con muchas resoluciones diferentes. Un diseño responsive debe adaptarse a cualquiera de estas resoluciones de manera consistente mejorando la experiencia de usuario. ¿Te interesa saber cómo hacer un buen diseño web responsive? Pues sigue leyendo 👇
¿Por qué necesitas una web responsive?
- Cada vez más usuarios navegan en móvil. Según este estudio, un 59,42% de los usuarios navegan en dispositivos móviles. Si una web no se visualiza correctamente en móviles, los usuarios no tendrán ninguna duda de buscar el contenido en otras webs, antes que cambiar de dispositivo. Para ello existe la metodología Mobile First, que aplicamos en Bisiesto, en la que estructuramos el contenido basándonos en una pantalla móvil, y adaptándolo al resto de pantallas más grandes.
- Mejora la experiencia de usuario. Que el usuario navegue de manera fluida pudiendo visualizar el contenido sin problemas aumenta la posibilidad de conversión. Para eso debemos tener en cuenta diferentes puntos que veremos más adelante.
- Es fundamental para el SEO. Google es más listo que nadie y desde hace ya varios años su algoritmo detecta aquellas webs que no tienen una buena adaptación a otras resoluciones y las posiciona mucho peor que otras, simplemente por no tener un diseño responsive.
- Mejorarás la confianza en tu marca. Las primeras impresiones son muy importantes de manera que, si al entrar en una web, su contenido no se ve correctamente, es muy probable que el usuario ni se moleste en hacer scroll. Sin embargo, una web que se ve correctamente en cualquier dispositivo demuestra profesionalidad.
¿Qué debemos tener en cuenta?
Planea tu diseño antes de empezar
En Bisiesto, cuando comenzamos un proyecto web o app, siempre realizamos la fase de UX antes de meternos de lleno con la UI. En esa fase que, dependiendo del proyecto puede ser más extensa o menos, siempre configuramos los llamados “wireframes”, que no son más que esquemas en el que dividiremos el contenido de la página para que el cliente valide esa estructura. El objetivo principal es mejorar la experiencia de usuario, aumentar la conversión de la web y confirmar que cubrimos todas las necesidades que tiene el proyecto, comprobando que el contenido puede funcionar por sí solo, antes de embellecerlo con una buena interfaz de usuario. Eso nos ayudará a la hora de tener el foco en que el contenido se visualice en todos los dispositivos.
Configura tus grids según pantallas
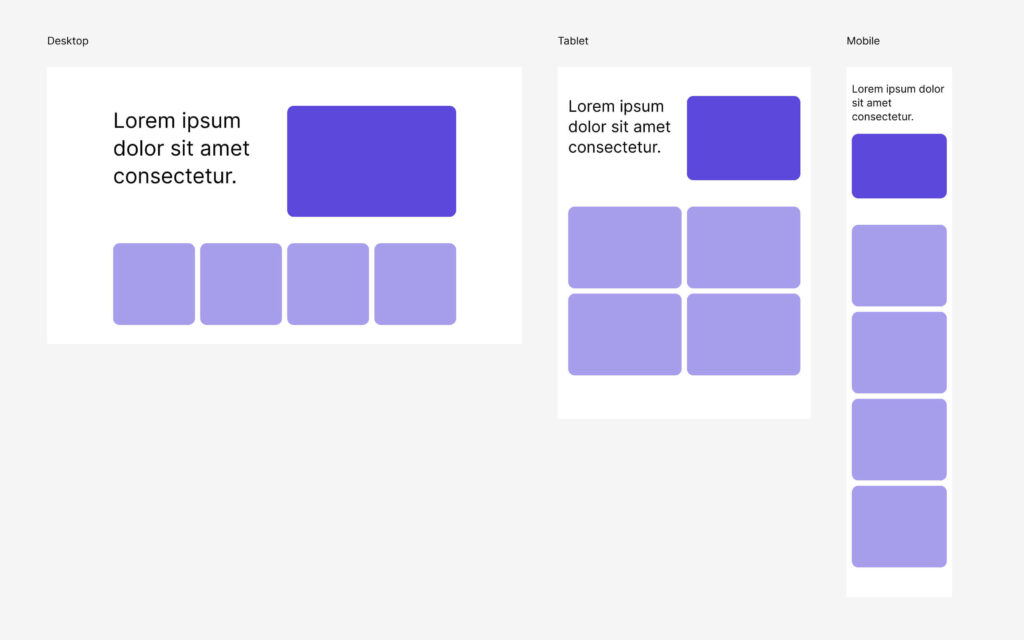
Este es el primer paso para hacer un buen diseño responsive. Configura tu sistema de grids para, al menos, las tres pantallas principales: desktop, tablet y, por supuesto, mobile. Trabajar teniendo este sistema en cuenta nos permitirá fluir a la hora de diseñar. Aquí podemos ver un ejemplo:

No existe una biblia para los grids y cada diseñador tiene sus preferencias, aunque sí que contamos con algunas bases que se han demostrado que funcionan bien, por ejemplo, el sistema de columnas. Para desktop, utilizaremos un sistema de 12 columnas, mientras que para tablet utilizaremos 8 y para móvil, 4.
De esta manera, el contenido podrá ajustarse fácilmente a las pantallas. Merece la pena, creedme.

Ojo con la navegación
El tamaño no es lo único que varía cuando cambiamos de dispositivo, también es la manera de navegar. Navegar con un ratón en una pantalla grande nos permite ser más precisos y movernos en diferentes ángulos, mientras que en móvil se busca que la funcionalidad esté adaptada a la navegación con una sola mano. También hay que tener en cuenta el tamaño de nuestros elementos, como comentábamos arriba. Unos botones con poco espacio clicable no solo empeoran la experiencia de usuario, sino que Google considera que no es una buena práctica y afectará al posicionamiento. ¡Ahí lo llevas!
Además de esto, hay funcionalidades que en desktop pueden funcionar muy bien debido a la manera de navegar y en mobile pueden dar más problemas que otra cosa, por ejemplo, animaciones de scroll. En estos casos siempre es mejor priorizar la buena usabilidad antes que el efecto wow, que se verá estropeado por la frustración del usuario al no poder navegar bien.
¡Tip! En los últimos años, existe una tendencia en la que el menú hamburguesa se sitúa a la derecha, en vez de a la izquierda, debido a que la mayoría de los usuarios sujetan su móvil con la mano derecha y es más sencillo llegar a esa posición. Estos detallitos molan, ¿verdad?
Tipografía
El tamaño de letra debe variar según pantallas. Es importante que el texto tenga buena legibilidad sin necesidad de hacer zoom para favorecer la experiencia de usuario. Sin embargo, el tamaño en los titulares (donde tendemos a crear un gran contraste y un juego visual en desktop) no debe ser demasiado grande, ya que en móviles aumentará mucho el scroll. Existen pautas para Android, iOS y web, cada una con sus variables. Nuestra recomendación es que el texto de párrafo tenga al menos 16pt, así nos aseguramos de que cualquier usuario pueda leerlo sin problemas. Y a partir de ahí, todo dependerá de tu contenido y tu propósito.
Imágenes y vídeos
El contenido multimedia debe tener unas proporciones lógicas y flexibles para visualizarlo correctamente sin importar el dispositivo. No obstante, como ya hemos visto antes, el espacio en desktop es mucho más amplio y nos permite jugar más con el contenido visual de apoyo por lo que, en algunos casos, puede haber contenido que aparezca en desktop y desaparezca en mobile.
Tiempos de carga
Es súper importante, tanto para SEO como para la UX, que la web esté optimizada para que cargue en el menor tiempo posible. Intentar cargar una web que va lenta puede ser una experiencia muy frustrante y puede hacer que el usuario abandone rápidamente. Para eso, es crucial que las imágenes y contenido multimedia estén lo más optimizados posible.
¡Lo más nuevo! Aunque todos conocemos los formatos de imagen .jpg y .png, lo más recomendable es utilizar el formato .webp, que a día de hoy todos los navegadores soportan. Este formato creado por Google reduce el tamaño de las imágenes hasta un 30% en comparación con la misma imagen en los formatos anteriores sin perder calidad, e incluso podemos contar con .webp animados. Google va a muerte con ello y le ha declarado la guerra oficial a .jpg, así que yo me subiría a su carro para un buen posicionamiento.
Establece tus breakpoints o puntos de ruptura
Entre los equipos de diseño y desarrollo tiene que haber una buena comunicación para entregar la web lo más pulida posible. Por eso, es importante que los diseñadores comuniquen, o al menos definan junto a los desarrolladores, cuáles van a ser los breakpoints, es decir, esos puntos de ruptura en el que el diseño cambia de una visualización a otra.
Aunque tampoco existe una única manera de definirlo, podríamos considerar que en tamaños de pantalla entre 768px y 440px se visualizará en modo tablet y a partir de esos 440px tu diseño se visualizará en modo móvil. Pero, una vez más, todo depende del contenido que estemos trabajando.
¡Pregúntanos lo que quieras!
En Bisiesto somos especialistas en diseño UX/UI y, por supuesto, siempre tenemos el foco en la metodología Mobile First y en hacer un buen diseño responsive. Si te has quedado con ganas de saber más o tienes alguna duda, déjanos un comentario, ¡no te cortes! Te responderemos con mucho gusto.
Y si quieres que te echemos una mano con tu proyecto, mándanos un mensajito, estaremos encantados de trabajar contigo. 😊
- ¿Qué es el branding y cómo puede ayudar a potenciar tu marca? - 12 febrero 2024
- Mapa de empatía: qué es y cómo crearlo - 11 abril 2023
- Cómo hacer un buen diseño web responsive - 5 abril 2023