Entre la experiencia en una web y en una APP nativa, las llamadas Web Apps o aplicaciones web progresivas (PWA, por sus siglas en inglés) han sido una alternativa útil y versátil para generar experiencias de usuario más fluidas en dispositivos móviles.
Sin embargo, nos enfrentamos a algunos cambios significativos en el panorama tecnológico, especialmente en la Unión Europea, que afectan directamente a las PWA en dispositivos iOS.
En este artículo, vamos a compartir contigo las novedades sobre cómo estas modificaciones van a restringir el funcionamiento de las PWA en iOS en la UE y algunas de las mejores alternativas disponibles en el año 2024.
👉 Última Actualización en Agosto de 2024
Recientemente, Apple anunció que no eliminará las PWA en la Unión Europea, aunque habrá cambios. A partir de iOS 17.4, las PWA seguirán siendo compatibles en la pantalla de inicio, pero deberán usar WebKit, el motor de navegación de Apple. Esto es debido a la Ley de Mercados Digitales (DMA). Aunque es cierto que las PWA funcionarán, algunas funciones avanzadas como el acceso a USB y Bluetooth, así como las notificaciones push, estarán limitadas por WebKit.
Si quieres leer toda la información te recomendamos leer el siguiente artículo en Xataka).
¿Qué son las Web Apps?
Las Web Apps o PWA (Aplicación Web Progresiva) son aplicaciones web diseñadas para ofrecer una experiencia parecida a la de una APP nativa, pero que funcionan a través de un navegador web.
Este tipo de aplicaciones permiten crear un icono en la pantalla de inicio, generar notificaciones push e interactuar con el hardware del smartphone sin que tengas que ir a la web.
Esto, algo imposible para una página normal, abre un campo de posibilidades brutal para mejorar la comunicación con el usuario, a un coste más reducido que crear una APP nativa.
Hay que una APP nativa hay que desarrollarla para cada tecnología (iOS, Android…) mientras una Web App se programa con los mismos lenguajes que una web.

Ventajas de estas Web Apps
Estas son algunas de las ventajas que han tenido las PWAs:
No dependen de las APP Stores
Una de las ventajas de las Web Apps es que no requieren ser descargadas ni instaladas desde una tienda de aplicaciones tipo Google App Store o Apple Store, lo que las hace accesibles de inmediato a través de un navegador web.
Esto permite a estas Web Apps funcionar sin depender del sistema operativo de tu móvil.
Pero ojo: al no depender de los markets oficiales, tienen más fácil no cumplir las normas de estas tiendas de aplicaciones y esto, especialmente a Apple, parece que no le gusta.
Mejor experiencia de usuario
Quizás es mucho figurarse, pero lo normal es que, cuando una compañía dedica tiempo a rear una PWA, lo hace para mejorar la experiencia móvil.
Esta dedicación y recursos suelen ir destinados a que los diferentes elementos y navegación de estas PWAs sea lo más óptima posible.
Capacidad de interactuar con tu smartphone
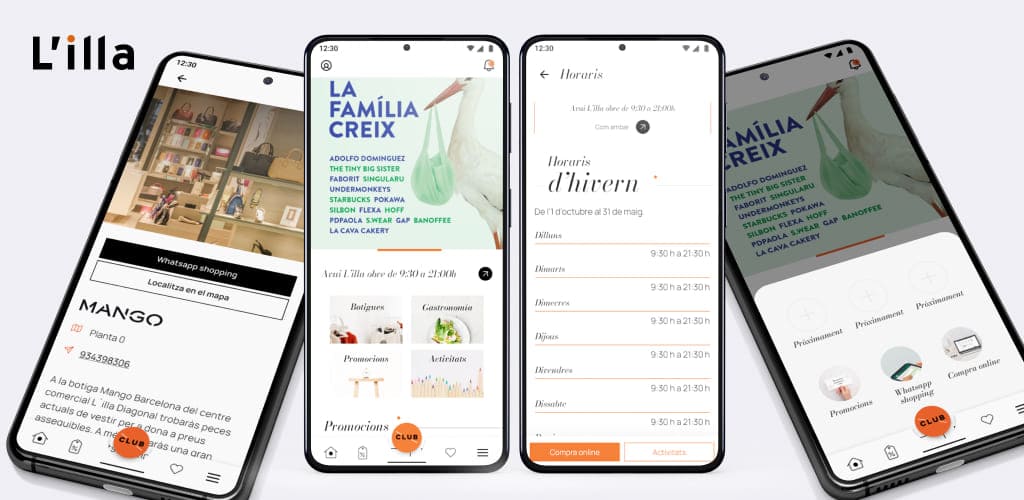
Como ejemplo que seguramente conozcas, es bastante común que algunos ecommerces cuenten con una versión de PWA.
Gracias a ellas, te pueden mandar notificaciones con novedades, seguimiento de pedidos, permitirte escanear un QRs…
Y es que, los últimos años la tendencia ha sido de que aumenten los costes de adquisición todas las tiendas online.
Esto, ha ido acrecentando el esfuerzo por fidelizar al cliente con gamificación, técnicas de marketing automation y tratando de mantener una relación más fluida con el cliente.
Ahorro frente a otras alternativas más complejas
Claro, puedes imaginar que, siendo una alternativa más económica para acercarse al cliente que una app nativa, ha sido una opción escogida por muchos negocios.
No solamente es más barato desarrollar una Web APP o PWA que una APP nativa, sino que requiere un menor coste de recursos y mantenimiento.
Escalabilidad y actualizaciones
Como no dependen del sistema operativo del móvil, tampoco necesitan actualizarse de forma manual, pues se actualizan como cualquier web: sin que el usuario se da cuenta.
Al final, ves el icono, y cuando accedes, verás siempre la última versión, igual que de si una web muy bien adaptada se tratase.
La decisión de Apple que afecta a las PWA en la UE
Pues bien, parece que lo relativo a las PWAs va a cambiar en breve: va a ser necesario buscar alternativas a las Web Apps, al menos en lo que se refiere a dispositivos iOS.
Recientemente, Apple ha implementado cambios significativos en el funcionamiento de las PWA en dispositivos iOS dentro de la Unión Europea.
Estos cambios se han realizado siguiendo el Reglamento de Mercados Digitales (DMA) de la UE.
Por lo que hemos leído, el objetivo sería brindar a los desarrolladores una mayor transparencia y control sobre sus aplicaciones en la plataforma de Apple.
Así que, según un comunicado oficial de Apple, las PWA no podrán ejecutarse en dispositivos iOS en la UE a menos que cumplan con ciertos requisitos específicos establecidos por el DMA.
Estos requisitos incluyen, entre otros: proporcionar a los usuarios una descripción clara y completa de las funcionalidades de la PWA, así como obtener el consentimiento explícito del usuario para acceder a determinadas funciones del dispositivo, como la cámara o el micrófono.
Como puedes imaginar, esto no ha gustado a todo el mundo.
La decisión de Apple de restringir el funcionamiento de las PWA en dispositivos iOS en la Unión Europea ha generado una gran cantidad de críticas.
¿De quién? Pues principalmente por parte de los desarrolladores y defensores de los estándares abiertos, pero también va a afectar a las tiendas online que habían escogido ofrecer una PWA.
En Open Web Advocacy, una plataforma dedicada a la defensa de estándares abiertos no han tardado.
Entre su Top 3 prioridades valoran cómo esta medida puede afectar negativamente a la accesibilidad y la innovación en el espacio de las aplicaciones web. Y tú ¿ qué opinas?
Mejores Alternativas a una PWA en 2024
Con las restricciones impuestas por Apple quedan limitadas las funcionalidades de las PWA en dispositivos iOS en la UE, por loq ue hay que buscar alternativas.
Lo bueno, es que existen varias alternativas para crear experiencias web optimizadas y compatibles con una gran cantidad de dispositivos y plataformas.
Hoy, te quiero compartir en este artículo algunas de las mejores alternativas a las Progressive Web Apps:
1. Aplicaciones nativas:
Las aplicaciones nativas siguen siendo una opción sólida para ofrecer experiencias optimizadas y personalizadas en dispositivos iOS.
Aunque requieren mayores recursos de desarrollo y mantenimiento, aplicaciones nativas pueden aprovechar al máximo las funcionalidades del dispositivo y ofrecer un rendimiento superior en comparación con las PWA.
Una APP nativa siempre será la mejor opción en cuanto a experiencia para el usuario, así como permite crear y aprovechar las funcionalidades del smartphone.
Desde la geolocalización, cámara, micrófono… el nivel de posibilidades es enorme y la interacción más alineada con el funcionamiento global del dispositivo.

2. Frameworks Multiplataforma:
Frameworks como React Native y Flutter permiten a los desarrolladores crear aplicaciones móviles multiplataforma utilizando un código base compartido.
Esto es lo q e se conocen como Aplicaciones híbridas.
Estos frameworks ofrecen un buen equilibrio entre la eficiencia del desarrollo y el rendimiento de la aplicación, lo que los convierte en una alternativa muy escogida.
El punto positivo es el ahorro de tiempo y, por lo tanto, de dinero, el negativo, que añade una capa de complejidad al funcionamiento interno.
Al final, el tener que usar lenguajes y herramientas diferentes a las nativas, permite hacer un solo desarrollo y exportarlo luego a los códigos nativos, ahorrando tener que desarrollar para cada plataforma.
Pero, todo tiene un precio.
Los frameworks se actualizan, las librerías cambian o se quedan obsoletas, y el propio sistema operativo de Android o de iOS también lo hace… el cóctel está servido.
Así que, es interesante siempre hacer una análisis que vaya más allá del precio, para entender qué tipo de alternativa a una web APP nos interesa más en el largo plazo.
Uno de nuestros puntos fuertes es el Diseño de interfaces web y desarrollo a medida. 🙂
No te cortes y escríbenos si tienes una Web App o PWA y necesitas que alguien te oriente. Estaremos encantados de ayudarte 🙂
3. Tecnologías Emergentes:
Tecnologías como las WebAssembly (Wasm) y los frameworks de desarrollo web progresivo (PWA) están ganando popularidad como alternativas a las PWA tradicionales.
Estas tecnologías permiten a los desarrolladores crear aplicaciones web muy optimizadas y con alta compatibilidad.
Por supuesto, sin las limitaciones impuestas por las restricciones de Apple en dispositivos iOS en la UE.
Preguntas Frecuentes (FAQs)
1. ¿Qué pasa si tengo una PWA en iOS en el territorio de la UE?
Si tienes una PWA existente en iOS en la UE, es importante asegurarte de que cumpla con los requisitos establecidos por el DMA para evitar interrupciones en su funcionamiento.
Es bastante probable que no esté al día o que deje de funcionar aquello que hacía que mereciese la pena tener una PWA 🙁
Seguramente te toque que revisar y actualizar la descripción de la aplicación y empezar a solicitar el consentimiento del usuario para acceder a determinadas funciones del dispositivo.
Si necesitas orientación no dudes en escribirnos o dejar tu duda en comentarios, estaremos encantados de ayudarte 🙂
2. ¿Cómo puedo adaptar mi PWA para cumplir con los requisitos del DMA en la UE?
Para adaptar tu PWA y cumplir con los requisitos del DMA en la UE, te recomendamos revisar detenidamente las directrices proporcionadas por Apple en su página y realizar los cambios necesarios en tu aplicación.
Es un buen tocho, y lleva un rato, pero ahí está toda la info.
Algunos puntos importantes son:
- Incluir ajustes en la descripción de la aplicación.
- La implementación de solicitudes de consentimiento.
- La actualización de las funcionalidades para garantizar el cumplimiento normativo.
3. ¿Qué impacto tendrán estas restricciones en el desarrollo de PWA en la UE?
Claramente, las restricciones impuestas por Apple en la UE pueden ser un desafío (como mínimo económico) pero también pueden brindar algunas oportunidades.
Una de ellas es el impulsar a innovar y crear experiencias web más seguras y transparentes para los usuarios.
Los equipos de desarrollo pueden aprovechar esta oportunidad para explorar nuevas tecnologías y enfoques para el desarrollo de aplicaciones web progresivas.
¡Siempre se puede aprender algo nuevo!
Conclusión
En resumen, estos cambios en las directrices de Apple en la UE afectan de forma directa a quien tenga una PWA o estuviera pensando en crear una.
Estas restricciones, pueden hacer que «simplemente» haya que revisar y actualizar algunos puntos según las indicaciones de Apple, pero también puede requerir decisiones drásticas.
Si la PWA se había creado para generar determinadas interacciones, notificaciones, o uso del hardware del móvil… ya no tendrá sentido su desarrollo.
Entonces, habrá que buscar alternativas a estas PWAs.
Imaginamos que se disparará la decisión de muchos negocios de descartar tener una PWA y de centrarse en otras vías para generar mejor engagement con el usuario.
Otros, darán el paso y crearán una aplicación nativa, sea con tecnologías híbridas o nativas, donde aumentan las capacidades de crear una experiencia memorable.
Lo importante es mantenemos al tanto de los cambios normativos y aprovechar las alternativas que van surgiendo, para ofrecer las experiencias de alta calidad que merecen nuestros usuarios 💛
- Claves para conseguir una experiencia de usuario Top en un ecommerce - 10 diciembre 2024
- Que es un sistema de diseño y por qué lo necesitas - 18 septiembre 2024
- 02×57. ¿Qué debes tener en cuenta a la hora de asistir a un evento? Te contamos nuestra experiencia - 16 julio 2024