En el increíble mundo de las aplicaciones móviles, el diseño de interfaces es uno de los factores claves para el éxito. La experiencia del usuario (UX) es la piedra angular de la activación y retención en las apps.
En este artículo, exploraremos estrategias avanzadas para el diseño de interfaces móviles. También puedes utilizar herramientas como Hotjar que te permiten hacer grabación de algunas sesiones para ver cómo se comporta el usuario con tu producto digital. Esta retroalimentación en tiempo real es muy útil para ajustar y perfeccionar la interfaz de acuerdo con las preferencias del usuario. Enjoy! 💛

La importancia del diseño de interfaces Móviles
El diseño de interfaces móviles no solo se trata de estética, sino de la creación de un entorno intuitivo y funcional que facilite la interacción del usuario con la aplicación. Desde la disposición de los elementos hasta la elección de colores y tipografías, cada detalle contribuye a la experiencia global del usuario.
El diseño de interfaces móviles se ha convertido en un elemento crucial para destacar en el competitivo mercado de las aplicaciones. Al comprender las necesidades y expectativas de los usuarios, los diseñadores pueden crear interfaces que no solo satisfacen sino que sorprenden, generando lealtad y recomendaciones positivas.
Por cierto, si estás muy metido en diseño UX/UI seguro que te interesa conocer las últimas tendencias en UX/UI.
Consejos para el diseño de interfaces móviles
1. Entiende a tu audiencia
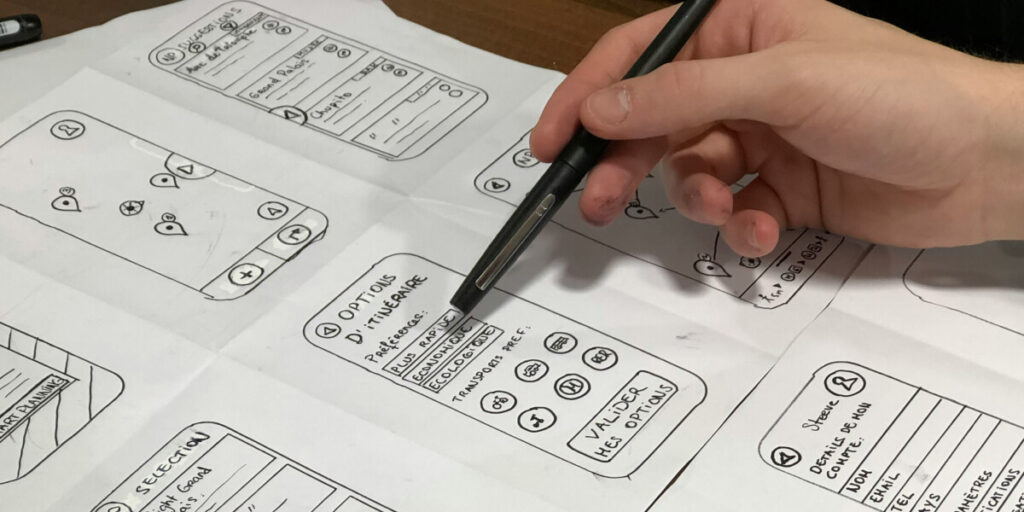
Antes de sumergirte en el proceso de diseño, te recomendamos dedicar tiempo a comprender a quién va dirigida la aplicación.
Analizar el perfil demográfico y las preferencias de tus usuarios para adaptar la interfaz a sus necesidades específicas es clave.
Tener empatía con el usuario es muy importante a la hora de anticipar sus acciones y crear una experiencia personalizada.

2. Fluidez de navegación
La navegación fluida es esencial para retener a los usuarios. Utiliza un diseño de navegación claro y lógico que permita a los usuarios moverse fácilmente dentro de la aplicación. Menús intuitivos, iconos claros y una estructura de información coherente contribuyen a una experiencia de usuario sin tropiezos.
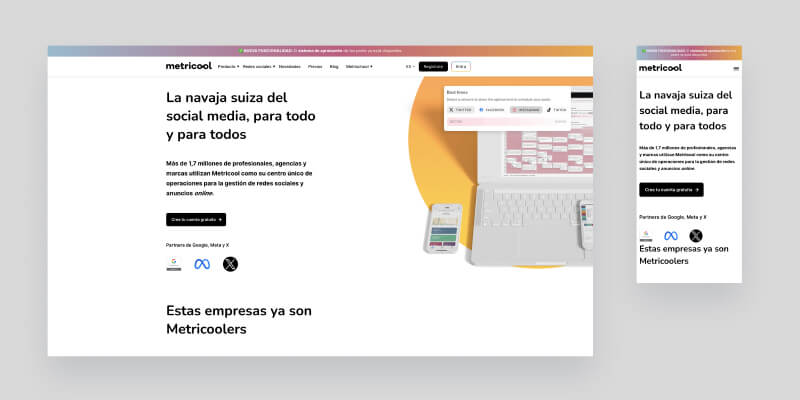
3. Diseño responsive
Con la diversidad de dispositivos móviles que existen en el mercado actual, es fundamental garantizar que tu diseño se adapte a diferentes tamaños de pantalla y orientaciones.
Un diseño responsive garantiza que la aplicación se vea y funcione de manera óptima en una gran variedad de dispositivos, mejorando la accesibilidad y la satisfacción del usuario. Siempre puedes revisar en Google Analytics cuáles son los dispositivos y pantallas más frecuentes por parte de los usuarios y adaptar el diseño en ellas.

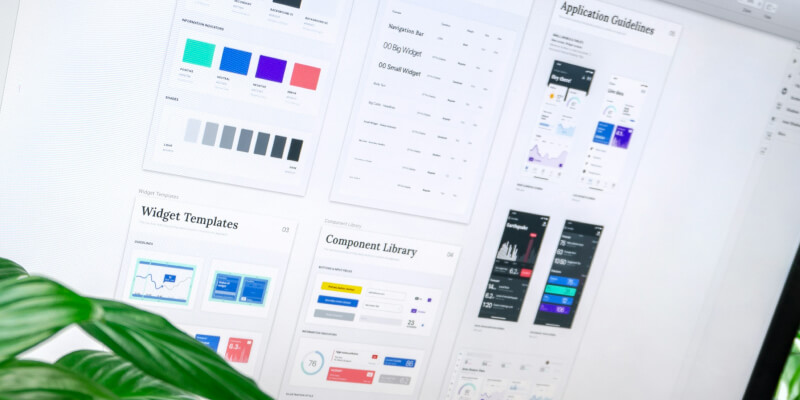
4. Uso de colores y tipografías
La paleta de colores y la elección de tipografías no son solo cuestiones estéticas, también influyen en la legibilidad y la comprensión. Utiliza siempre colores que reflejen la identidad de la marca y asegúrate de que la tipografía sea legible en diferentes tamaños de pantalla. Es importante también que puedas testar el contraste de colores para asegurarte de que todo el contenido es accesible y legible. La coherencia en estos elementos ayuda a fortalecer la identidad visual de tu aplicación.

5. Interactividad y dinamismo
Puedes incorporar elementos interactivos que doten de dinamismo a la aplicación: animaciones suaves, transiciones elegantes y retroalimentación táctil. Todos estos elementos contribuyen a que el usuario tenga una experiencia más atractiva en el sitio. Aunque no te olvides de que es crucial equilibrar la interactividad para evitar distracciones innecesarias, además de que tendrás que valorar si estas animaciones afectan al rendimiento de tu producto digital.
6. Pruebas con usuarios reales
Las pruebas con usuarios reales te van a proporcionar información valiosa sobre la eficacia de tu diseño. Te recomendamos realizar pruebas de usabilidad con regularidad, así podrás recopilar testimonios de los usuarios para identificar las áreas de mejora.
También puedes utilizar herramientas como Hotjar que te permiten hacer grabación de alguna sesiones para ver cómo se comporta el usuario con tu producto digital. Esta retroalimentación en tiempo real es muy útil para ajustar y perfeccionar la interfaz de acuerdo con las preferencias del usuario. También puedes optar por la realización de test A/B en elementos concretos con los que tengas dudas, y así sabrás cuál de las dos opciones es la que le gusta más al usuario.

7. Optimización de velocidad y rendimiento
La velocidad de carga y la eficiencia de la aplicación son críticas en el entorno móvil. No te olvides de optimizar los recursos para garantizar tiempos de carga rápidos y un rendimiento fluido.
La optimización no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en los rankings de búsqueda y la retención de usuarios. Lo que le gusta a Google una buena optimización 😊
Conclusiones
Esperamos que hayas entendido que el diseño de interfaces móviles va más allá de la mera estética; es una disciplina centrada en la creación de experiencias significativas y funcionales.
Si sigues estos consejos de diseño de interfaces móviles, desde entender a la audiencia hasta optimizar de velocidad, puedes elevar la calidad de las interfaces y destacar en el saturado mercado de apps móviles.
Esperamos que con estos tips puedas superar las expectativas de los usuarios y posicionar tu aplicación como líder en su categoría. Si has llegado hasta aquí y crees que necesitas ayuda con el diseño de una web o una app, estaremos encantados de ayudarte. Te animamos a ver lo que hacemos aquí: Diseño de interfaz web y desarrollo a medida. Gracias por leernos 😊
- Claves para conseguir una experiencia de usuario Top en un ecommerce - 10 diciembre 2024
- Que es un sistema de diseño y por qué lo necesitas - 18 septiembre 2024
- 02×57. ¿Qué debes tener en cuenta a la hora de asistir a un evento? Te contamos nuestra experiencia - 16 julio 2024