Diseño de interfaces, la cara visible de tu negocio.
¿Qué es UI? El diseño de interfaz de usuario (UI) es una disciplina que se centra en la forma en que un usuario interactúa con un producto o servicio digital. Se trata de la creación de una interfaz atractiva y fácil de usar que permita a los usuarios realizar tareas de manera eficiente y sin esfuerzo.

Diseño de interfaces y experiencia de usuario, de la mano.
En Bisiesto Estudio trabajamos con una metodología de diseño dividida en dos fases: la experiencia de usuario (UX) y el diseño visual de interfaces (UI). Estas dos disciplinas son claves en el mundo digital y se centran en cómo el usuario interactúa con un producto o servicio. Están estrechamente relacionadas ya que una buena experiencia de usuario depende en gran medida de una buena interfaz de usuario. Entendemos un proyecto de diseño de producto o servicio como una interfaz potente y atractiva, teniendo siempre en cuenta el análisis de las necesidades de los usuarios y la usabilidad.

Sectores
Startup, SAAS, Healthcare, Pharma, Tech, Fitness, Assurance, Travel, eCommerce, Marketplace, Vegan Food, Bank, B2B…
Nos hemos hecho amigos
Holafly, Cover Manager, Metricool, Declarando, Tuvalum, Escrapalia, Multiópticas, Quamtrax, PlanetOrganic, Ysi, Datadope, Product Hackers, All Funds Bank, Advance, GrowBeats, Freedom Cakes, Audalia Nexia…

Creando un sistema de diseño
Un sistema de diseño es un conjunto de principios y pautas que se utilizan para crear una interfaz coherente y consistente. Se trata de una herramienta esencial para mejorar la experiencia de usuario y garantizar la coherencia a lo largo de todo un producto o servicio digital.
Un sistema de diseño de UI incluye elementos visuales comunes como botones, iconos, menús y tipografía. También puede incluir pautas de diseño como jerarquía visual, disposición de elementos en la pantalla y uso del color.
El propósito de un sistema de diseño de UI es crear una interfaz intuitiva y fácil de usar que permita a los usuarios realizar tareas de manera eficiente y sin esfuerzo. Además, también ayuda a establecer la identidad visual de un producto y a garantizar la coherencia en el diseño.
Al crear un sistema de diseño de UI es importante tener en cuenta el contexto en el que se utilizará el producto y a quién está destinado. Por ejemplo, si se trata de una aplicación móvil, es necesario tener en cuenta el tamaño de la pantalla y la facilidad de uso con una sola mano.
Beneficios de una buena UI.
- Mejora la experiencia de usuario y aumenta la satisfacción: Como comentábamos antes, la experiencia de usuario depende en gran medida de su interfaz. Una UI intuitiva y fácil de usar permite a los usuarios realizar tareas de manera eficiente y sin esfuerzo, lo que mejora la experiencia de usuario.
- Aumenta la conversión: Especialmente en los e-commerce, donde buscamos que el usuario compre nuestro producto o servicio, buscamos a través de esta UI minimizar la dificultad de los procesos y los puntos de fuga. Así, una UI atractiva y fácil de usar aumenta la conversión y el rendimiento del negocio. Además, puede llevar a una mayor lealtad del cliente y una mayor retención.
- Mejora la eficiencia: Una UI efectiva puede reducir el tiempo y esfuerzo necesarios para realizar tareas, lo que aumenta la eficiencia y reduce la frustración por parte del usuario.

Te dejamos algunos de nuestros proyectos más mimados, para que veas lo que somos capaces de hacer.
La accesibilidad en el diseño UI

El diseño de interfaz de usuario (UI) accesible es un enfoque en el diseño de UI que se centra en crear interfaces que sean fácilmente utilizables por todos, independientemente de sus habilidades o discapacidades. Esto incluye aspectos como la facilidad de uso para personas con discapacidad visual o motora, así como la claridad del texto y el contraste de colores para personas con discapacidad visual.
Para crear un diseño UI accesible es necesario tener en cuenta algunos factores clave. Uno de ellos es la claridad del texto, que debe ser legible y fácil de entender para todos los usuarios. También es importante utilizar etiquetas de texto para los elementos gráficos, lo que permite a las personas con discapacidad visual utilizar lectores de pantalla. Otro factor importante es el contraste de colores, que debe ser suficientemente alto para ser legible para todos los usuarios. Además, es importante utilizar tamaños de texto y elementos suficientemente grandes para ser fácilmente tocables por personas con discapacidad.
Shopify Partners, Analytics Experts, Product Designers, Creative Developers. Todo muy cool.






Siglo XXI: bienvenidos a la era móvil.
Las interfaces móviles son una parte especialmente importante del diseño de UI, ya que cada vez más personas utilizan sus teléfonos para acceder a aplicaciones y sitios web. En Bisiesto Estudio tenemos en cuenta los datos sobre la navegación de los usuarios, pero siempre mantenemos la metodología “mobile first”, es decir, diseñar antes que nada la versión mobile para después adaptar desde ella. Diseñar una interfaz móvil efectiva requiere tener en cuenta aspectos como el tamaño de la pantalla y la facilidad de uso con una sola mano.
Pero, ¿hablamos de una web o de una aplicación móvil?
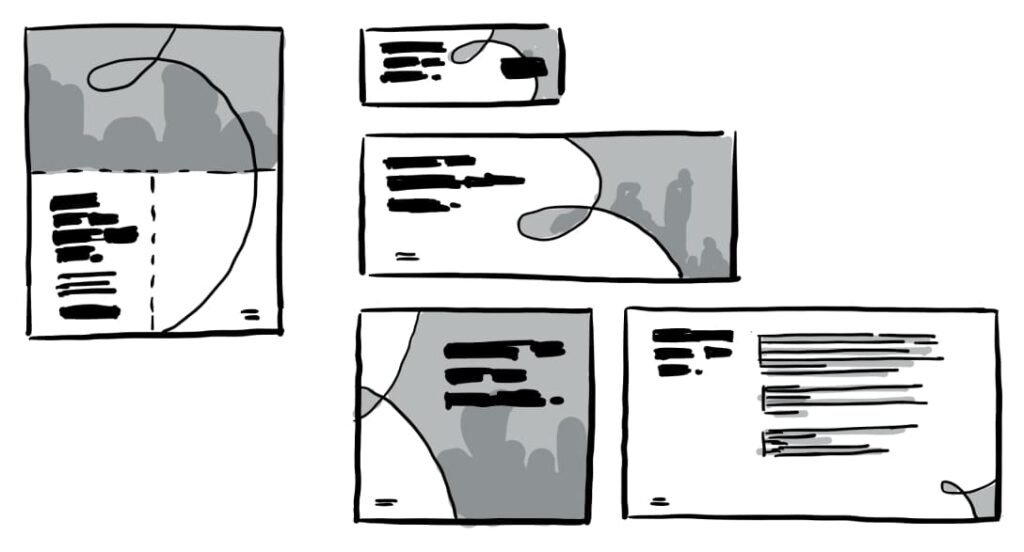
Para el diseño web, habrá que adaptar el diseño de manera efectiva a los diferentes formatos de pantalla que encontramos actualmente, lo cuál es conocido como diseño responsive.
Un sitio web responsive se ajusta automáticamente al ancho de la pantalla del dispositivo en el que se está viendo, lo que permite una experiencia de usuario consistente en todos los dispositivos. Esto incluye aspectos como la disposición de elementos en la pantalla, el tamaño del texto y el uso del espacio.
Para crear un diseño responsive, es necesario utilizar una combinación de técnicas de diseño y tecnologías web. Esto incluye el uso de medidas flexibles, como porcentajes en lugar de píxeles, y la utilización de media queries en CSS para adaptar el diseño a diferentes tamaños de pantalla.
El diseño de apps, aunque no necesita tanta adaptación, tiene otros factores importantes a tener en cuenta. El primero es la navegación por la aplicación y la usabilidad, es decir, la facilidad con la que un usuario puede comprender y utilizar la aplicación. Esto incluye aspectos como la disposición de elementos en la pantalla, la jerarquía visual y la claridad del texto.

Hablemos
Un silbidito, un click, un golpe de ratón, un solo gesto y estamos en contacto.




